Licode 环境搭建
什么是Licode?
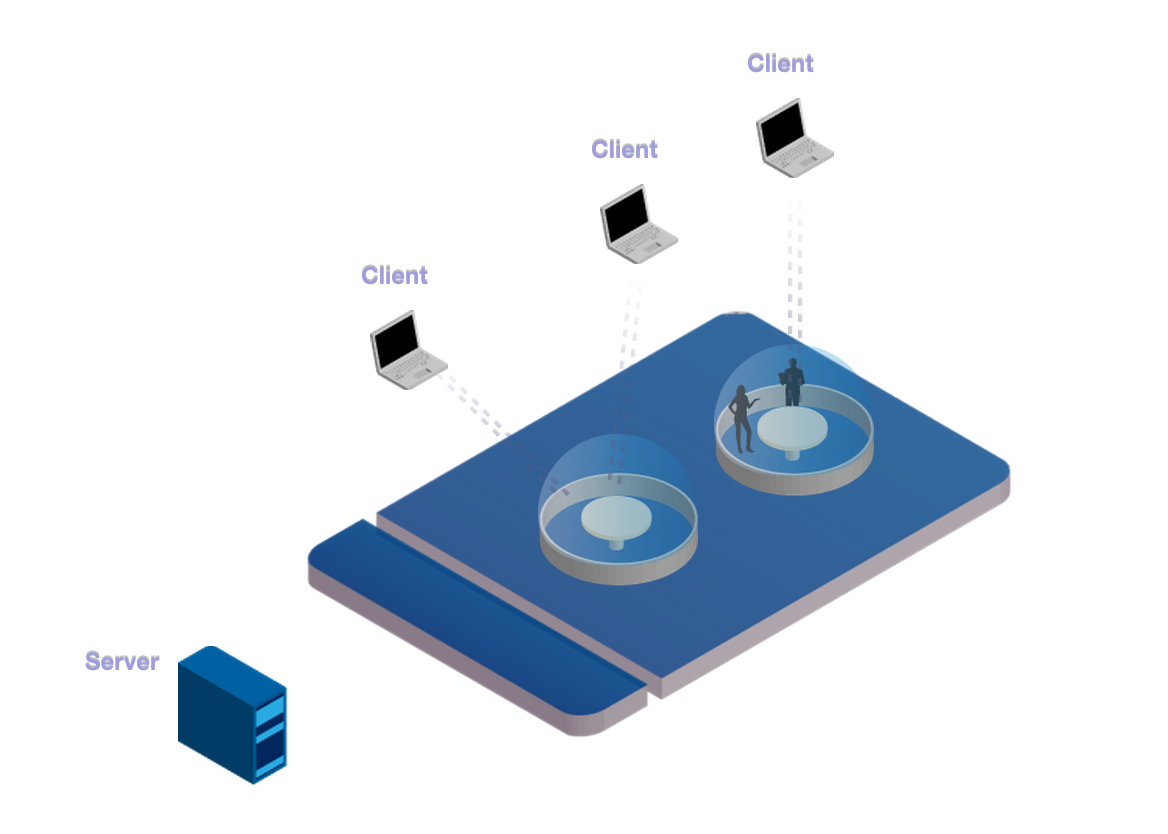
Licode是基于WebRTC技术之上的开源项目,通过更便捷(easy,fast and scalable)的接口你可以快速搭建出基于WebRTC技术的网络视频会议系统,或者与此类似的系统。你可以通过Try it!对Licode有个更为直观的认识。Licode的GitHub地址:https://github.com/ging/licode ;其中,Intel基于Licode的开源项目构建了一套WebRTC的开发SDK,也侧面说明Licode项目的价值,值得学习和借鉴;

Licode由四个模块组成: Erizo:基于webRTC针对视频会议场景的一对多组件,官方叫法为:MCU(Multipoint Control Unit) Erizo API:Erizo的NodeJs版本 Erizo Controller:负责管理(manage)视频会议sessions Nuve:负责管理(manage)服务器资源(会议房间、与会用户、加入凭证等);
安装运行说明:
1、根据安装指南安装(参考:http://licode.readthedocs.io/en/master/from_source/ 即可),如果顺利的话,应该都能正常过去,有失败可能是网络问题,所以先得有个好的网络;
2、运行basicExample,发现起来后看不到视频,主要是ice等服务器信息配置不对,修改licode根目录下的配置文件licode_config.js,主要需要搭建一个本地的turn服务器(参考:http://www.cnblogs.com/lingdhox/p/4209659.html),然后修改其中的stun服务器的配置:
config.erizoController.iceServers = [{'url': 'stun:192.168.2.229'}, {'url':'turn:192.168.2.229', 'username':'lly', 'credential':'1234'}];
3、运行基本例子
./scripts/initLicode.sh
然后启动例子服务,监听的端口是3001(http)和3004(https)
./scripts/initBasicExample.sh
使用网址访问 http://192.168.2.229:3001/connection_test.html 类似loopback测试,能推送和拉自己摄像头的视频
4、分析脚本:
ps -ef |grep node,发现node起了好些个服务
root 3932 1 0 01:31 pts/0 00:00:02 node nuve.js ---监听的是3000(http)端口
root 4266 1 0 01:31 pts/0 00:00:00 node erizoController.js
root 4593 1 0 01:31 pts/0 00:00:00 node erizoAgent.js
root 4599 4593 0 01:31 ? 00:00:00 node ./../erizoJS/erizoJS.js 172f7e09-5d31-d270-2fc7-0acdeaaf0b1d 10.0.2.15 10.0.2.15
这个脚本启动的node basicServer.js & ,从源码看,其中使用的nuve.js脚本,是initBasicExample.sh 启动前从nuveClient的目录下拷贝来的
cp $ROOT/nuve/nuveClient/dist/nuve.js $EXTRAS/basic_example/
然后nuve.js脚本则在nuve/nuveClient目录下编译生成的,命令如下:
google-closure-compiler-js ../src/N.js ../src/N.API.js > ../build/nuve.js
nuve.js封装的N.API是nuve所有后台服务的接口封装
在basicServer.js文件中,有N.API的初始化函数调用:
N.API.init(config.nuve.superserviceID, config.nuve.superserviceKey, 'http://localhost:3000/');
所以使用的是3000端口开启的服务;
connection_test.html中引入的erizo.js是从哪里来的?这个脚本是在installErizoTest.sh脚本中拷贝到测试的public目录的
<script type="text/javascript" src="erizo.js"></script>
cp ../dist/erizo.js ../../test/public
root@vagrant-ubuntu-trusty:/webrtc/licode/extras/basic_example/public# locate erizo.js
/webrtc/licode/erizo_controller/erizoClient/webpack.config.erizo.js
/webrtc/licode/erizo_controller/erizoClient/dist/debug/erizo/erizo.js
/webrtc/licode/erizo_controller/erizoClient/dist/debug/erizo/erizo.js.map
/webrtc/licode/erizo_controller/erizoClient/dist/production/erizo/erizo.js
/webrtc/licode/erizo_controller/erizoClient/dist/production/erizo/erizo.js.map
主要流程:
1、先创建房间,例子中的房间是这么创建的:
let extra = {data: {basicExampleRoom: true}, mediaConfiguration: mediaConfiguration};
if (type === 'p2p') extra.p2p = true;
N.API.createRoom(name, function (roomID) {
theRoom = roomID._id;
callback(theRoom);
}, function(){}, extra);
2、拿到房间id后,通过房间id创建token,然后实例化一个房间对象:
var room = Erizo.Room({token:'213h8012hwduahd-321ueiwqewq'});
3、然后进入房间:
room.connect();
-------------------广告线---------------
项目、合作,欢迎勾搭,邮箱:promall@qq.com
本文为呱牛笔记原创文章,转载无需和我联系,但请注明来自呱牛笔记 ,it3q.com

- 最新评论
- 总共0条评论