WebRTC技术概览
WebRTC是什么?
WebRTC(Web Real-Time Communication)是基于标准化技术的行业性项目,
旨在将实时通信功能引入到所有浏览器中,通过标准的H5标签和Javascript API使得这些功能为Web开发者所用。
WebRTC的特点:
无插件
对等连接(浏览器和浏览器之间)
实时通信(IM/VOIP/会议/直播/CDN)
标准化
WebRTC的愿景:
通讯应该是一种功能,而不是一种应用,让打电话不再只是打电话,他就是人与人之间自然的交流。
WebRTC的背景
2010年5月,Google以6820万美元收购VoIP软件开发商Global IP Solutions的GIPS引擎,
并改为名为“WebRTC”,WebRTC使用GIPS引擎,著名聊天工具skype所使用的就是这款GIPS引擎,
据说QQ也是购买的GIPS引擎。
先进的音频编解码器,支持722,PCM,ILBC,ISAC等编码
视频支持VP8/VP9/H264等编码
支持RTP/SRTP传输
受专利保护的回声消除算法
适应网络抖动和丢包的低延迟算法
2011年Google发起了WebTRC开源项目和标准化工作,
WebRTC已经成为未来最有希望的统一互联网即时音视频服务的技术标准。
2017年9月10日,W3C的Web实时通讯工作组(Web Real-time Communication Working Group)
发布了关于WebRTC 1.0:浏览器间实时通讯的标准工作草案(Working Draft)
(Web RTC 1.0: Real-time Communication Between Browsers)https://www.w3.org/TR/webrtc/
W3C的Web实时通讯工作组(Web Real-time Communication Working Group)于2017年9月10日发布了关于WebRTC 1.0:浏览器间实时通讯(Web RTC 1.0: Real-time Communication Between Browsers)的标准工作草案(Working Draft)
两个组织:
1、W3C (World Wide Web Consortium)Web Real-Time Communications Working Group
2、IETF(Internet Engineering Task Force) RTCWEB Working Group
W3C,万维网联盟,是全球互联网最具权威的技术标准化组织,是1994年在麻省理工学院计算机科学实验室成立、创始人是被业界公认为「互联网之父」的伯纳斯·李,主要制定HTML、HTTP和URL等基础技术标准,当前是XHTML2、HTML5、CSS3、Web App等标准的定义者。W3C发布的标准称为「建议」(Recommendations),是工作草案和建议,试图为今后通过指定的Web协议。
IETF,互联网工程任务组,是互联网协会ISOC(Internet Society)的下属机构,负责互联网基础标准的开发和推动;IETF发布的称为「征求意见稿」(Request for Comments,RFCs)和推荐标准,在现实世界中已经使用,简单说是制定IP层的标准,比如TCP/IPv6/HTTP等。
WebRTC 从入门到精通 ——Coding Workshop
《WebRTC权威指南》作者Daniel C. Burnett两天速成培训:WebRTC 从入门到精通 ——Coding Workshop
时间 课程 简介
10月28日 (13:00-17:30)
1、WebRTC快速上手
介绍包括协议、信令、连接建立、媒体和数据通道、NAT穿越在内的关键知识点,配以入门代码教程
2、媒体流和音视频轨道
如何操作,已有功能以及预期中的新功能介绍。
3、底层API
区别于开发者熟知的应用接口,WebRTC已开放部分底层API接口,还会介绍后续即将推出的功能接口
4、实操
搭建脸萌、Google Duo和Facetime,iOS/Android
10月29日(13:00-17:00)
1、现实中的WebRTC
如何在现实网络中进行调试,使用WireShark、浏览器工具、第三方工具来进行调试,WebRTC自带调试工具使用方法
2、通信安全
WebRTC中的安全机制,新的媒体加密认证代理机制,代码教学
3、实操
1、搭建7人互动直播,iOS/Android
2、网络协作demo:白板+桌面共享+web音视频
WebRTC只负责媒体,那么信令有什么作用呢?
1)协商媒体功能和设置(必选)
2)标识和验证会话参与者的身份(可选)
3)控制媒体会话、指示进度、更改会话和终止会话(可选)
3)当会话双方同时尝试建立或者更改会话时,实施双占用分解(可选)
哪些可以做为信令的传输协议:
HTTP、WebSocket、TCP、UDP、MQTT等等都可以
信令协议:
SIP、LibJingle、XMPP、RTSP、SDP
媒体传输协议:
RTP/SRTP、RTCP、ICE
SDP
SDP包括以下一些方面:
1)会话的名称和目的
2)会话存活时间
3)包含在会话中的媒体信息,包括:
媒体类型(video, audio, etc)
传输协议(RTP/UDP/IP, H.320, etc)
媒体格式(H.261 video, MPEG video, etc)
多播或远端(单播)地址和端口
4)为接收媒体而需的信息(addresses, ports, formats and so on)
5)使用的带宽信息
6)可信赖的接洽信息(Contact information)
Plan B Unified Plan
一个m行,多个a行來描述多流 多个m行,描述多流
WebRTC客户端技术
如何使用WebRTC,这也是《WebRTC权威指南》重点讲解的内容,可以接触到一些WebRTC抽象层面的概念!
三个主要过程:获取本地媒体、建立对等连接、交换媒体或数据

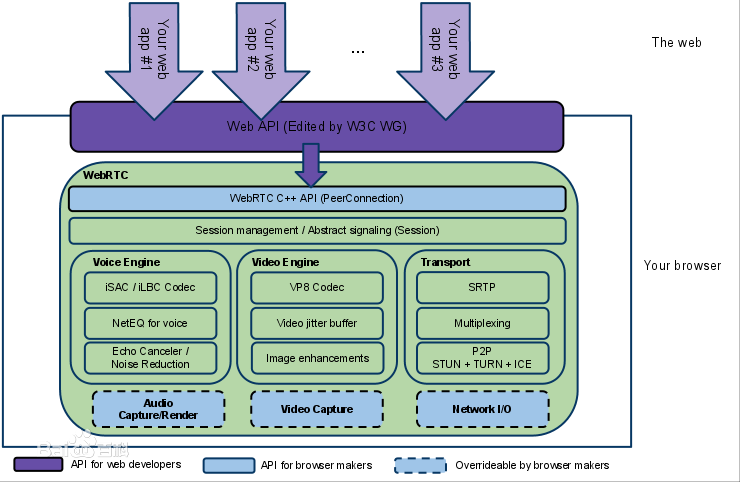
WebRTC架构图
WebRTC有几个关键的JavaScript API :
getUserMedia(): 音频和视频捕获
MediaRecorder: 音频和视频录制
RTCPeerConnection: 用户之间的音频和视频流
RTCDataChannel: 用户之间的数据通道
重要概念:
mediasession
mediastream
track
sink
channel
transport
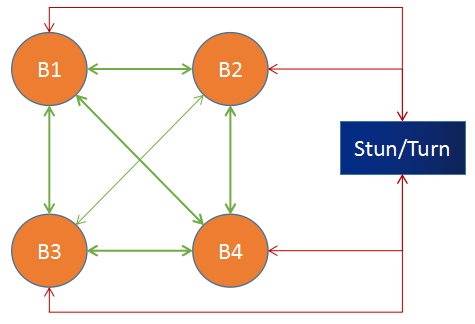
WebRTC通信模型
P2P (点对点通信,多端的通信呈现一个网状模型)

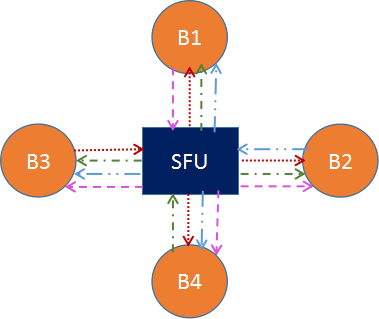
SFU(Selective Forwarding Unit,服务器选择性转发)

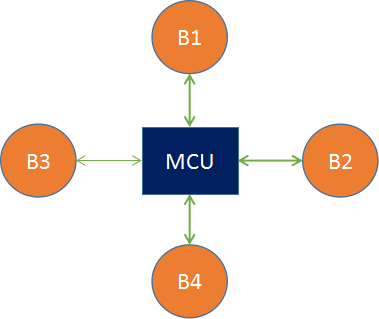
MCU(MultipointControl Unit,服务器混音混流)

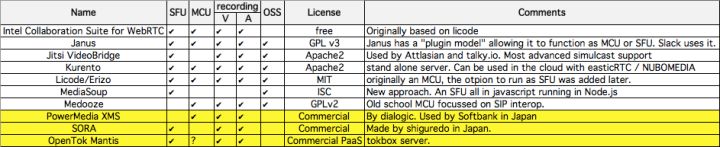
WebRTC服务端
开源的后台服务器:

-------------------广告线---------------
项目、合作,欢迎勾搭,邮箱:promall@qq.com
本文为呱牛笔记原创文章,转载无需和我联系,但请注明来自呱牛笔记 ,it3q.com
- 上一篇: 关于I/O模型,和select、poll、epoll的区别
- 下一篇: FEC冗余算法介绍与封包说明

- 最新评论
- 总共0条评论